Rimowa Clone
React, Redux, Styled-components
RIMOWA ecommerce site clone project, as a part of the WeCode bootcamp curriculum. I collaborated with 2 other front-end developers and 2 back-end developers. I chose to clone this site because I wanted to learn and implement practical ecommerce practices.
What I Implemented

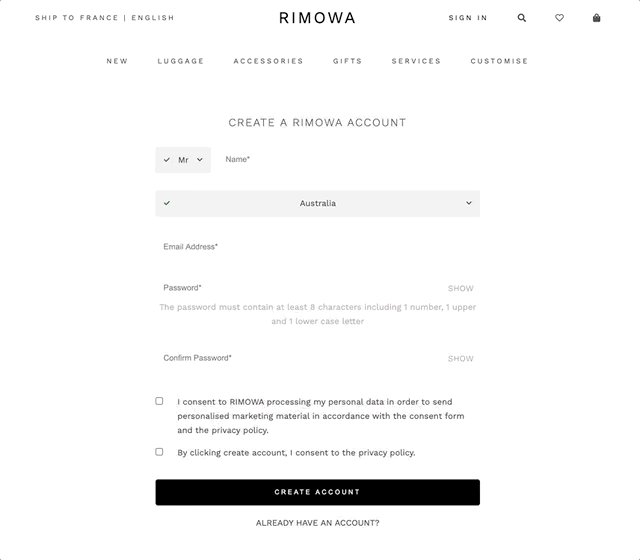
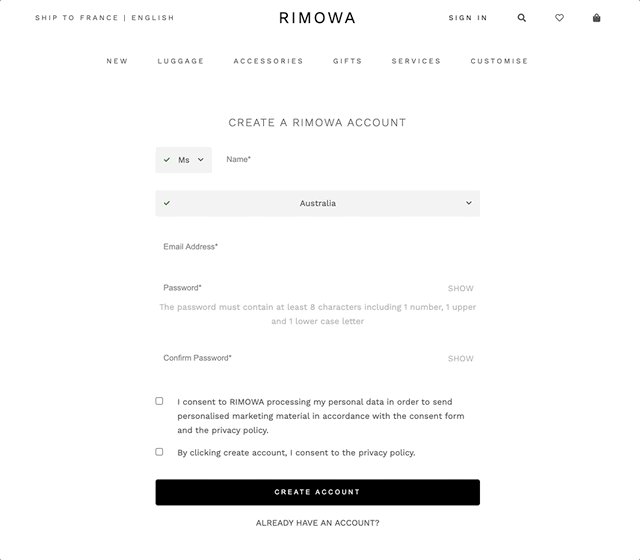
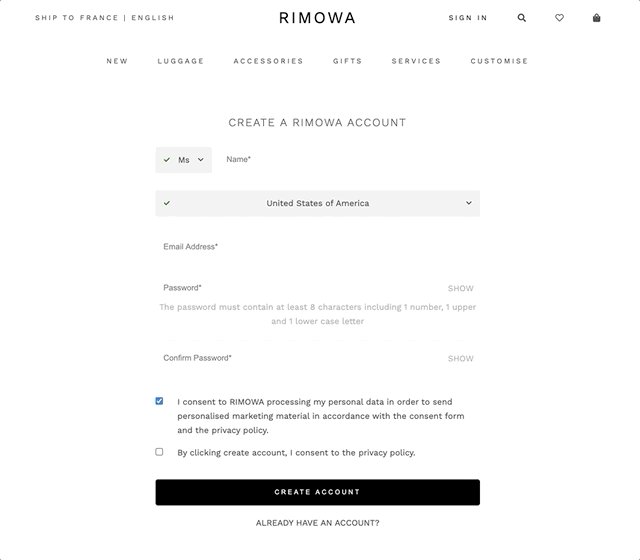
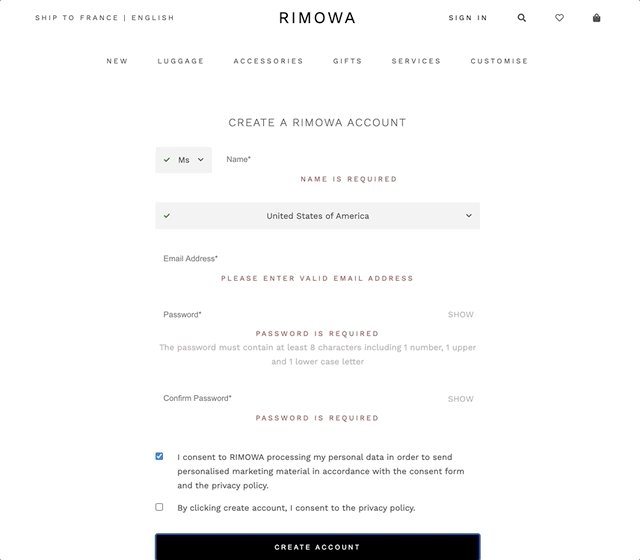
Signup
- Created
validatemethod to check for client side errors. - Used
try..catchstatement to handle server side errors - Created reusable dropdown, input field and button components
Login
- Stored JWT to localStorage
- Used jwt-decode library to decode user info and sent it to header
- Displayed user name on header upon signin
- Creaed logout method to delete JWT


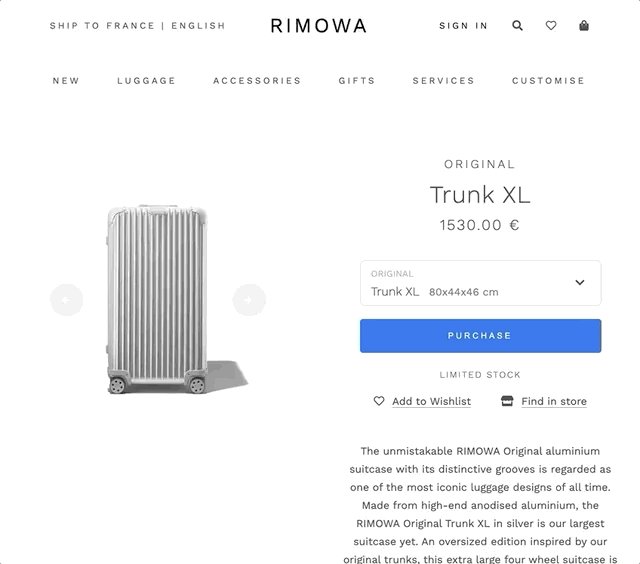
Homepage
- Created full page layout and implemented animation on scroll
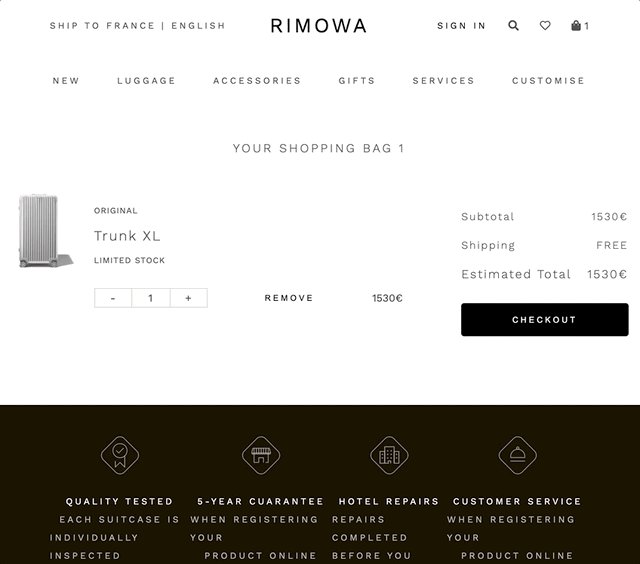
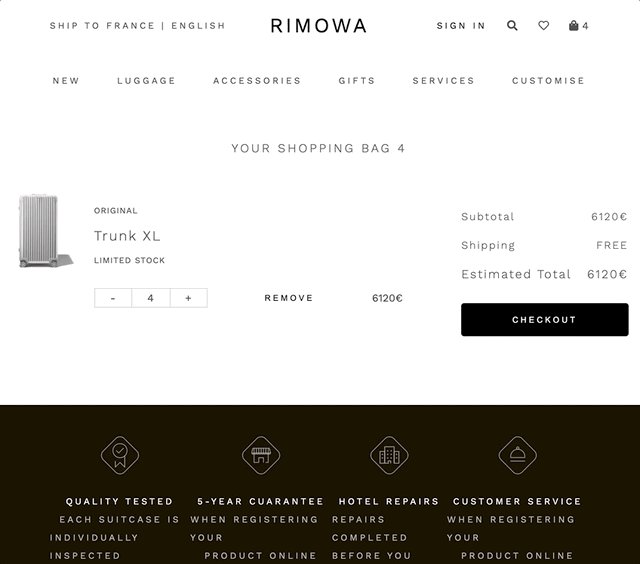
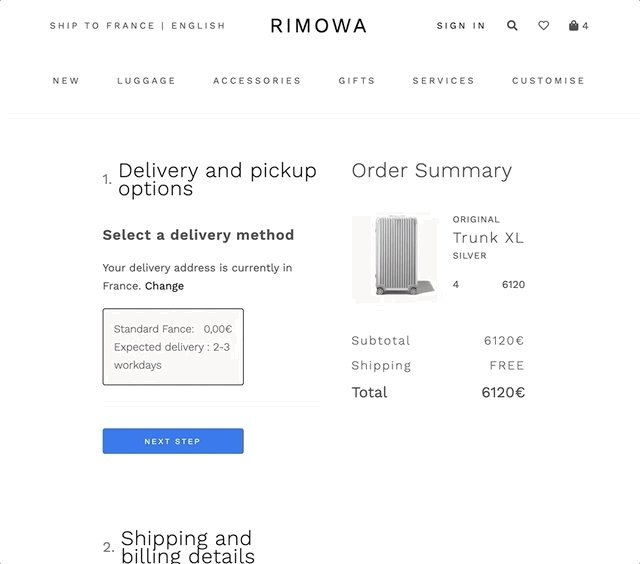
Checkout
- Implemented redux to access and update the store
- Added functionality to update cart and reflect to the calulation